
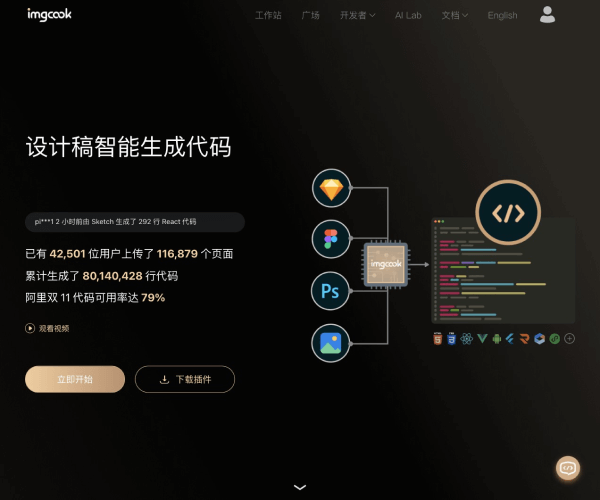
Imgcook(圖像大廚)是由阿里巴巴-大淘寶技術(shù)-導(dǎo)購和營銷產(chǎn)品團隊推出的設(shè)計稿智能生成前端代碼(D2C,Design to Code)的平臺,專注以 Sketch、PSD、靜態(tài)圖片等形式的視覺稿作為輸入,通過智能化技術(shù)一鍵生成可維護的前端代碼,包含視圖代碼、數(shù)據(jù)字段綁定、組件代碼、部分業(yè)務(wù)邏輯代碼等。
Imgcook的主要功能
一鍵還原視覺稿
從視覺稿中還原生成代碼需要將視覺稿中的數(shù)據(jù)導(dǎo)出到 imgcook 可視化編輯器中還原生成代碼,支持兩種方式:
- 第1種:打開 Sketch/PSD 文件,通過安裝好的 imgcook 插件將設(shè)計稿中的圖層信息導(dǎo)出,粘貼到可視化編輯器中。
- 第2種:在可視化編輯器中直接上傳“導(dǎo)入” Sketch/PSD/圖片文件,imgcook 會解析圖層信息直接還原到編輯器中。
可視化編輯
在 imgcook 可視化編輯器中,用戶可以對視圖編輯,比如支持動態(tài)表達式樣式、設(shè)置循環(huán)、修改布局。還可以編寫邏輯代碼、綁定字段等。
生成代碼
官方有提供常用的 DSL(React/Vue/小程序 DSL等),點擊下拉列表可切換使用其他 DSL。如果有特殊訴求,你也可以自定義 DSL。
代碼確定后,可點擊「導(dǎo)出」,你也可以使用 VS code imgcook 插件鏈路「導(dǎo)出」,此方式可以將整個模塊代碼文件生成到相應(yīng)目錄,直接繼續(xù)使用 VS code 開發(fā)整個項目即可。導(dǎo)出后的代碼到本地文件中,圖片以相對路徑的形式存放在 images 文件夾下。
Imgcook的應(yīng)用場景
imgcook 目前支持各種場景的頁面或模塊的高度還原,您可以根據(jù)以下場景分類選擇是否使用 imgcook。
- 移動端細粒度模塊開發(fā)場景 - 特別推薦
- 移動端活動頁 - 特別推薦
- 移動端全頁面開發(fā) - 推薦
- PC 端 toC 應(yīng)用 - 推薦
- PC 端 toB 應(yīng)用
- PC 端富交互應(yīng)用 - 不推薦
- 游戲場景 - 不推薦
如何使用imgcook插件?
-
確保你已登錄到 imgcook 帳戶。
-
在 Figma 中,轉(zhuǎn)到 Plugins 并選擇 imgcook,你應(yīng)該看到一個新的導(dǎo)出窗口。
-
選擇任意文件圖層組,然后點擊“導(dǎo)出”。 imgcook 將彈出“導(dǎo)出成功,已復(fù)制到剪貼板!” 提示彈出層,然后單擊“轉(zhuǎn)到粘貼”進行還原。
-
imgcook將在新的瀏覽器選項卡中打開編輯器。 將其粘貼并恢復(fù)到“ ctr + v”編輯器中,然后另存為模塊即可。
Imgcook是免費的嗎?
Imgcook是完全免費的,用戶可以使用其提供的Figma、Sketch、VSCode等插件來進行將設(shè)計稿免費轉(zhuǎn)化為代碼。














 Telegram:
Telegram: